В Google Maps маркеры накладываются на карту и отображают значок, обозначающий местоположение. Вот как можно добавить маркер на карту.
- Начните со следующей основной карты Google. Обязательно замените YOUR_API_KEY в теге сценария на ваш ключ API, полученный вами https://developers.google.com/maps , <! DOCTYPE html> <html lang = "en"> <head> <meta charset = "UTF-8"> <title> Базовая карта </ title> <style> #map {height: 100%; } / * Необязательно: заставляет образец страницы заполнить окно. * / html, body {height: 100%; поле: 0; отступы: 0; } </ style> <script> function initMap () {var mapOptions = {zoom: 8, center: new google.maps.LatLng (37.5, -122), mapTypeId: 'roadmap'}; var map = new google.maps.Map (document.getElementById ('map'), mapOptions); } </ script> </ head> <body> <div id = "map"> </ div> <script async defer src = "https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback = initMap "> </ script> </ body> </ html>
- Внутри функции initMap () создайте объект, который будет содержать широту и долготу моста Золотые Ворота. <script> function initMap () {var mapOptions = {zoom: 8, center: new google.maps.LatLng (37.5, -122), mapTypeId: 'roadmap'}; var map = new google.maps.Map (document.getElementById ('map'), mapOptions); var goldenGate = {lat: 37.8199, lng: -122.4783}; } </ script>
- Создать маркерный объект. <script> function initMap () {var mapOptions = {zoom: 8, center: new google.maps.LatLng (37.5, -122), mapTypeId: 'roadmap'}; var map = new google.maps.Map (document.getElementById ('map'), mapOptions); var goldenGatePosition = {lat: 37.8199, lng: -122.4783}; var marker = new google.maps.Marker (); } </ script>
- Передайте объект параметров в функцию конструктора Marker, указав положение маркера, карту, на которой нужно разместить маркер, и метку для маркера. <script> function initMap () {var mapOptions = {zoom: 8, center: new google.maps.LatLng (37.5, -122), mapTypeId: 'roadmap'}; var map = new google.maps.Map (document.getElementById ('map'), mapOptions); var goldenGatePosition = {lat: 37.8199, lng: -122.4783}; var marker = new google.maps.Marker ({ position: goldenGatePosition, map: map, title: 'Мост Золотые Ворота' }); } </ script>
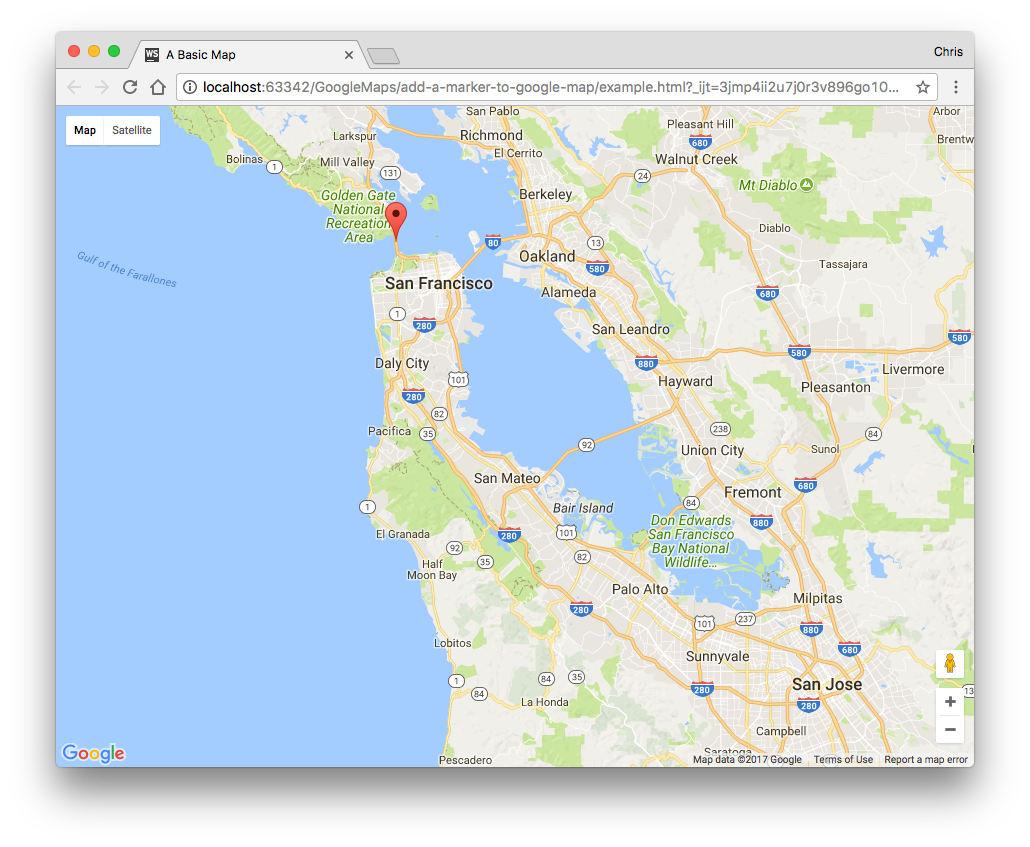
- Откройте свою веб-страницу в браузере, чтобы увидеть результаты. Наведите указатель мыши на маркер, чтобы увидеть метку маркера.

В этом руководстве я буду использовать маркер, чтобы указать местоположение моста Золотые Ворота на карте.
Вы можете найти подробную документацию для маркеров на developers.google.com/maps/documentation/javascript/markers ,
Автор: Крис Минник
Крис является плодовитым автором и тренером, а также генеральным директором WatzThis ?. Его опубликованные книги включают «Написание компьютерного кода», «JavaScript для детей», «Кодирование с помощью JavaScript для чайников», «Начало HTML5 и CSS3 для чайников», «Веб-набор для чайников», «Библия по сертификации электронной коммерции CIW» и XHTML «New Riders».
О Webucator
Webucator проводит обучение под руководством инструктора для студентов по всей территории США и Канады. Мы обучили более 90 000 студентов из более чем 16 000 организаций таким технологиям, как Microsoft ASP.NET, Microsoft Office, Azure, Windows, Java, Adobe, Python, SQL, JavaScript, Angular и многим другим. Проверьте наш полный каталог курсов ,
Com/maps/api/js?