- Предварительный просмотр jQuery
- jQuery Print Plugin
- плагин jQuery printPage
- jQuery PrintMe
- jQuery Print Preview плагин
- Как я могу построить это сам?
- Завершение всего этого
Эта популярная статья была обновлена в январе 2017 года и отражает текущее состояние плагинов печати jQuery. Комментарии, относящиеся к предыдущей версии статьи, были удалены.
Интересно, что вы можете не знать, что вы можете динамически управлять пользовательским интерфейсом предварительного просмотра на своем сайте. По умолчанию браузер выбирает, что печатать (скорее всего, само окно), однако есть несколько плагинов jQuery, которые дадут вам контроль над тем, что печатается.
Хотя плагины для печати могут быть не самыми захватывающими плагинами, вот некоторые из них, которые вы, возможно, захотите изучить. Мы также коснемся того, как вы можете создать эту функцию самостоятельно, если вы любите приключения.
Примечание: старые браузеры (я смотрю на вас IE8) могут вести себя странно при использовании некоторых из этих плагинов. Однако все современные браузеры обрабатывают предварительный просмотр печати согласованно, поэтому имейте это в виду, если вам нужна полная сопоставимость.
Предварительный просмотр jQuery

Этот небольшой плагин jQuery позволяет открывать новое окно браузера для отображения определенных частей вашего сайта для печати. В отличие от некоторых других плагинов в этом списке, этот плагин напрямую не запускает функции печати браузера, он просто открывает минимальное окно (что идеально, так как теперь вы можете распечатать его напрямую).
Плагин полезен для случаев, когда у вас есть части данных, которые вы хотите напечатать, например, информационную карточку или строку в таблице. Вы можете открыть его в новом окне (предоставив опции конфигурации для плагина), а затем распечатать оттуда. Это гарантирует, что вы печатаете только тот контент, который вам нужен.
Поддержка браузера кажется довольно полной и хорошо работала в моих современных браузерах.
К сожалению, это не на GitHub, так что трудно понять, активно ли это поддерживается. Однако это не должно вас сдерживать. Вы должны посмотреть, работает ли это для вас, а затем использовать его «как есть».
Веб-сайт
демонстрация
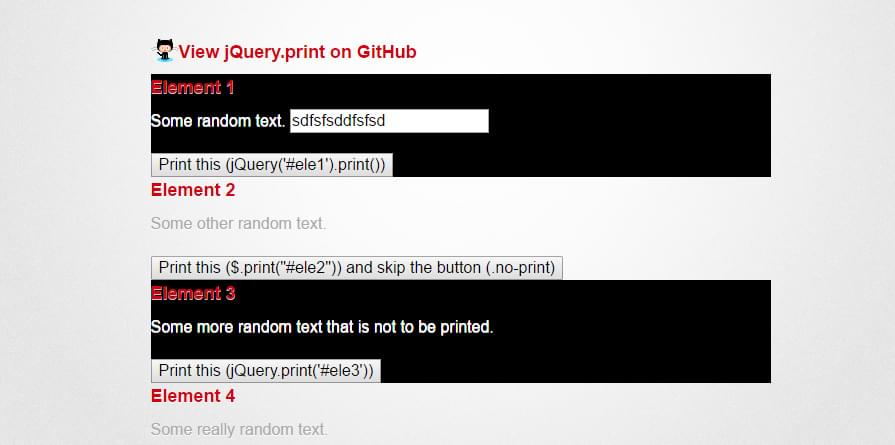
jQuery Print Plugin

Не позволяйте уродливой демонстрации обмануть вас. Плагин jQuery Print работает хорошо и предлагает целый ряд настроек, позволяющих настроить ваши потребности в печати. Например, вы можете указать, будет ли всплывающее окно отображаться в текущей вдове (через iFrame), установить время ожидания до отображения печати и разместить содержимое до / после всплывающего окна.
Чтобы начать работу, просто передайте ему объект или селектор jQuery, и плагин сделает все остальное.
Автор выдвинул несколько коммитов в 2016 году для улучшения плагина. Хотя коммитов не так много, похоже, что они будут продолжать расти.
Веб-сайт
Github
демонстрация
плагин jQuery printPage

Давайте будем честны с этим плагином. Это не было обновлено в течение очень долгого времени. Хотя некоторые люди могут сбежать при виде последнего обновления, сделанного 6 лет назад. Другие люди (включая меня) могут видеть, что это простой плагин, который просто работает.
Этот плагин создает небольшое модальное окно с сообщением и изображением, которое загружается непосредственно перед печатью основного браузера. Кажется, он лучше всего работает при использовании тегов привязки, которые указывают на контент, который вы хотите напечатать. Вы можете добавить свой печатный контент на новую страницу, а затем использовать этот плагин, чтобы распечатать его. Если у ваших пользователей не включен JavaScript, он будет просто ссылаться нормально, открывая ваш контент в новом окне (где вы можете просто печатать в обычном режиме)
Github
демонстрация
jQuery PrintMe

Этот плагин так же прост, как и приходит. Все, что вы здесь делаете, это вызываете его для элемента jQuery, который вы хотите напечатать, и он вызывает окно предварительного просмотра печати. Там нет реальных вариантов, чтобы говорить о, и он работает именно так, как вы думаете, будет.
Хотя он не имеет всех опций, которые могут иметь другие плагины. Этот плагин является базовым и прекрасно работает во всех браузерах, в которых я тестировал. Причина, по которой я рекомендую этот, заключается в том, что вы можете посмотреть на его исходный код и посмотреть, как он проходит процесс подготовки предварительного просмотра печати. На самом деле это хорошая отправная точка, если вы хотите решить эту проблему самостоятельно (и добавить дополнительные функции и настройки)
Я не ожидаю поддержки с этим плагином. Используйте это, и если это работает, это здорово! Если нет, вам нужно найти что-то еще (или, при желании, собрать его самостоятельно, как описано ниже)
Веб-сайт
демонстрация
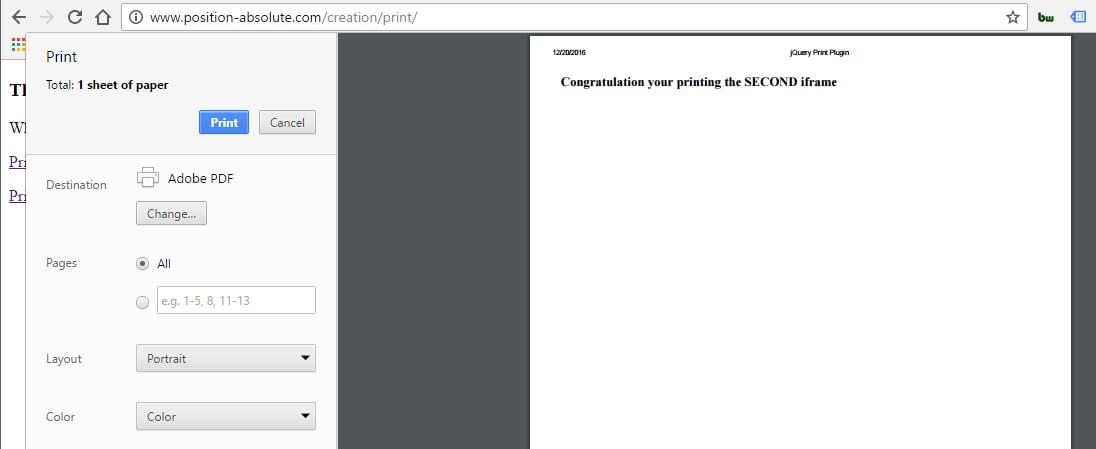
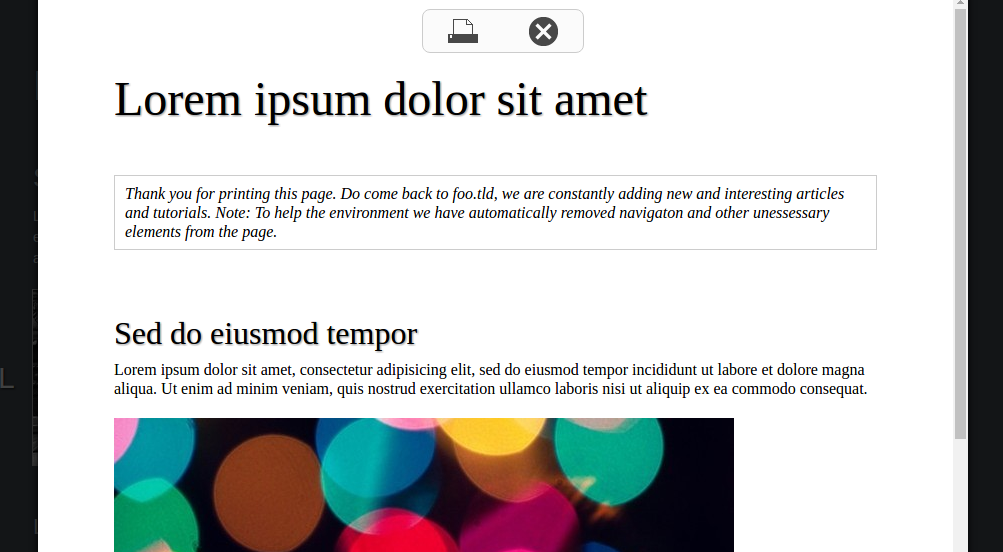
jQuery Print Preview плагин

Последним в списке является плагин jQuery Print Preview. Это сделано для того, чтобы предоставить посетителям предварительный просмотр печатной версии веб-сайта. В отличие от традиционного предварительного просмотра печати, этот плагин содержит все содержимое и стили печати в модальном окне.
В качестве дополнительного бонуса он был выпущен вместе со статьей SitePoint, которую вы можете прочитать здесь: Когда посетители печатают - об этой таблице стилей печати ,
Плагин имеет хорошую поддержку браузера (вплоть до IE6), но, похоже, не предлагает никаких дополнительных настроек. У него также есть куча открытых вопросов, поэтому можно было бы сделать вывод, что он больше не поддерживается активно.
Веб-сайт
демонстрация
Как я могу построить это сам?
Это не так сложно создать такую функциональность самостоятельно. То, что большинство этих плагинов делают за кулисами, это динамическое создание элемента <iframe>, добавление его на страницу (но позиционирование вне экрана с помощью CSS), установка содержимого <iframe>, вызов .Распечатать() на iframe, затем удалите его после небольшой задержки.
Вот как ты это сделаешь.
function openPrintDialogue () {$ ('<iframe>', {name: 'myiframe', class: 'printFrame'}) .appendTo ('body') .contents (). find ('body') .append (`< h1> Наше удивительное предложение </ h1> <img src = 'coupon.png' /> `); . Window.frames [ 'myiframe'] фокус (); window.frames [ 'myiframe'] печати (). setTimeout (() => {$ (". printFrame"). remove ();}, 1000); }; $ ('button'). on ('click', openPrintDialogue);
Вот демо эта техника в действии , Когда вы нажмете кнопку « Распечатать купон» , вы заметите, что в предварительном просмотре отображается только купон и заголовок. Это лучше всего просматривать в браузере, таком как Chrome, который предоставляет вам предварительный просмотр. Если вы пытаетесь сделать это в Firefox, сохраните вывод в формате PDF для просмотра результата.
Если вы хотите узнать больше, у Бена Наделя есть интересный (если не слегка старый) пост / видео по этой технике ,
Завершение всего этого
Индустрия отошла от печати страницы (как часто вы можете сказать, что печатали страницу раньше?), Поэтому неудивительно, что некоторые из этих плагинов начинают стареть.
Однако есть несколько крайних случаев, когда печать страницы / частей страницы имеет смысл. Регистрация событий / печать штрихкодов - это одно, наряду с подтверждением получения / подтверждением покупки.
Если вы создаете веб-сайт / веб-приложение и вам нужно распечатать, вы, вероятно, захотите создать CSS-файл только для печати (см .: Создайте индивидуальную таблицу стилей печати за несколько минут ) и настроить ваши макеты отлично. В качестве альтернативы, или вы могли бы использовать описанный выше подход, чтобы печатать только интересующий вас контент. Оба решения будут работать нормально, но, похоже, тенденция смещается в сторону использования CSS для стилизации вашего профиля печати.
Похожие
Как или почему работает транс-музыка?Если вы никогда не слышали о транс-музыке в 21-м веке, скорее всего, вы жили под скалой или, возможно, вы мертвы. Как тысячелетие, я могу легко подтвердить, что транс музыка оказала значительное влияние в настоящее время. Теперь я был любителем классических песен. Я предпочел бы слушать Queen весь день, потягивая чай и притворяясь британцем, а не ходить в клубы, указывать пальцем в потолок и прыгать на электронную музыку. Но я не могу отрицать тот факт, что транс-музыка, однако, очень Как скачать видео с YouTube
... это видео в формате MPEG-4. Загрузите видео с YouTube в формате MP4 Этот метод уже давно используется, но большое ограничение заключается в том, что качество загруженных видео отличается от исходного клипа. Ваше видео высокой Как динамически заполнять таблицу HTML данными XML
Как только вы узнаете, как получить данные XML с сервера, следующим шагом будет изучение того, как отображать эти данные в браузере. Одним из способов использования данных XML является заполнение ими таблицы HTML. Выполните следующие 12 шагов, чтобы узнать, как это делается. Начните с исходного HTML-документа, который имеет в теле страницы следующее: <table id = "MainTable"> <tbody id = "BodyRows"> </ tbody> </ table> Документ XML, который мы загрузим Breitbart, InfoWars запрещены как источники в Википедии
Редакторы Википедии проголосовали за запрет Брейтбарта как надёжного источника записей на своем сайте. Сайт также запретил авторам использовать InfoWars в качестве источника в статьях, сообщает Motherboard. Всего сайт оценивает более 2500 ссылок на Breitbartexist среди своих статей. Говоря о Breitbart, один из редакторов сайта заявил: «Мне не нравится использование общих Как управлять мышью с помощью планшета от Xbox 360
Вы часто используете компьютер, например, для просмотра фильмов? Вы подключаете его к телевизору и хотите удобно управлять им с дивана? Узнайте, как легко управлять мышью и клавиатурой с помощью контроллера Xbox 360. Многие Как проверить / изменить пользовательский ввод с помощью скрипта
Нажмите кнопку Изменить , чтобы открыть редактор скриптов. Чтобы получить информацию о пользователе, вы можете использовать ссылки на значения (например,% username%). Значения ссылок будут заменены соответствующими значениями свойств учетной записи пользователя. $ htable = @ {FirstName = "% firstname%"; LastName = "% lastname%"; Department Как удалить QVO6 из браузеров Chrome, Firefox и Internet Explorer
... это один из мусоров, который можно загрузить на наш компьютер, когда мы загружаем игры или программы из Интернета. Изменяет стартовую страницу в браузере и может вызвать некоторую путаницу. Тем не менее, есть простой способ стереть его. Чтобы удалить QVO6, мы должны сделать 2 шага в каждом браузере. Мы должны изменить настройки стартовой страницы, а также изменить ярлыки для каждого браузера, чтобы они не приводили к QVO6. Давайте начнем с удаления Интернет от ОГО. Или как организовать интернет соседям.
Еще когда как я учился то делал дипломную работу на тему "провайдерство и с чем его едят))". Провайдер - это человек или компания, которая дает нескольким и более людям интернет. В те далекие времена я успел попользоваться и ознакомиться наверное со всеми послугмы провайдеров в городе и с технологиями с помощью которых тот интернет предоставлялся. Особенно трепетно упоминается интернет на технологии dial-up))). Чтобы скачать одну песню на три мегабайта bingmaps
Как настроить новый браузер Firefox 57 Quantum в соответствии с вашими предпочтениями
Изображение: Mozilla Новый Mozilla Firefox 57 Quantum браузер был хорошо принят, с TechRepublic, утверждающим, что это " может занять позицию Chrome как короля браузеров HTML
PhpStorm обеспечивает мощную поддержку HTML, которая включает подсветку синтаксиса и ошибок, форматирование в соответствии со стилем кода, проверку структуры, завершение кода, предварительный просмотр на лету во время сеанса отладки ( Live Edit ), и многое другое. Спецификация HTML настраивается с помощью предпочтения Уровень языка HTML по умолчанию на странице настроек PhpStorm (Ctrl + Alt + S). По умолчанию предполагается
Комментарии
Как это?Как это? Вот еще: Подписаться на все Блоггеры Open Source Subnet , Следите за Джули Борт в Твиттере @ Julie188 Следите за всеми постами в блоге Open Source Subnet на Twitter @OSSubnet Присоединяйтесь к сообществу Network World на facebook а также Теперь напрашивается ответ на вопрос - как работает транс-музыка?
Теперь напрашивается ответ на вопрос - как работает транс-музыка? Что такое транс музыка? Транс относится к состоянию повышенного сознания или гипнотизма. Когда вы слушаете транс музыку, вы позволяете ей диктовать свои чувства, как и любая другая музыка. Основным отличием является то, что это влияние больше, чем просто типичное эмоциональное воздействие, которое обычно оказывают другие музыкальные жанры. Кроме того, когда вы находитесь в состоянии алкогольного Как часто вам это нужно?
Как часто вам это нужно? Но 64-битный браузер тоже работает быстрее. В моих собственных, очень случайных тестах я показал, что он работает на 7,1% быстрее, чем 32-битная версия. Более обширные тесты от FavBrowser.com показал значительно более высокий прирост скорости на 34,7 процента. Прочитайте оригинальное обсуждение на форуме Что же это такое и как работает?
Что же это такое и как работает? ADSL - технология широкополосного доступа, которая обеспечивает передачу цифровго сигнала обычной телефонной линией, и позволяет одновременно пользоваться телефоном и Интернетом. Технология ADSL обеспечивает скорость передачи данных в направлении абонента - до 24 Мбит / сек., От абонента - до 3.5 Мбит / сек. Передача данных реализуется через обычную аналоговую телефонную линию с помощью абонентского устройства - модема ADSL Как выглядит оценка ACT?
Как выглядит оценка ACT? Большинство колледжей смотрят на сводную оценку, но смотрят ли они на дополнительные оценки? Они любят видеть более высокие оценки по математике и английскому, чем в научном разделе? Также, как ACT конвертируется в SAT? Я взял ACT один раз и получил 27, а 27 - в 90 процентиле. Но когда он конвертируется в SAT, это всего лишь 1820? Как это имеет смысл? Как это сделать?
Как это сделать? Управление рабочим столом с помощью пэдов от Xbox 360 Во всем нам поможет небольшая программа, которая даже не требует никакой настройки от пользователя. С приложением Gopher360 мы можем мгновенно управлять курсором мыши с помощью панели Xbox 360. Загрузить Gopher360 Программа даже не требует от нас установки Как компания обращается к этому?
Как компания обращается к этому? От чего зависит освобождение от обязанности иметь кассовый аппарат? Мы объясняем концепции, которые важны для предпринимателя с нуля. Доход и доход В разговорном языке слова «доход» и «доход» используются взаимозаменяемо, но эти слова не означают одно и то же. Разница между ними очевидна не только в контексте налоговых расчетов, но и в определении финансового состояния вашей компании. Доход Как мне убрать вирусы с моего Mac?
Как мне убрать вирусы с моего Mac? Мы обнаружили, что самой сложной частью ручного удаления вирусов с компьютеров Mac было отслеживание зараженного файла, потому что часто он выглядел как допустимая папка или программа. Есть несколько сайтов, на которых перечислены распространенные угрозы, где они обычно находятся и как их распознать. Но это может превратиться в долгую, сложную задачу. Программное обеспечение, как Как увеличить ваши шансы быть принятым в Новости Google?
Как увеличить ваши шансы быть принятым в Новости Google? Спецификации для подачи заявок на новости Google. Как подать заявку на сайте новостей Google? Какие болгарские сайты есть в списке новостей Google. Новости Google - отличный инструмент для привлечения более релевантного трафика на ваш сайт, а также для укрепления доверия и создания сильного медийного бренда. Если у вас есть новостной сайт, и он является частью Так же как легкие темы 7 Белых Тем для Windows 10 7 Белых Тем для Windows 10 Устали от вашей темной темы Windows?
Но как именно выглядит визуализация дорожной карты? Шаблон дорожной карты продукта (Нажмите на изображение, чтобы увеличить в Lucidchart) Части визуализации дорожной карты Дорожная карта продукта предоставляет Как часто вы видите новое аппаратное и программное обеспечение, поддерживающее Windows 98?
Как часто вы видите новое аппаратное и программное обеспечение, поддерживающее Windows 98? XP станет новой Windows 98 - устаревшей, устаревшей операционной системой без официальной или сторонней поддержки. Исправления безопасности имеют решающее значение, особенно на предприятиях, которые все еще используют XP. Переход на Windows 7 (или Windows 8) - это разумный шаг для людей, которые все еще привязаны к XP.
Как часто вы можете сказать, что печатали страницу раньше?
Вы подключаете его к телевизору и хотите удобно управлять им с дивана?
Как это?
Теперь напрашивается ответ на вопрос - как работает транс-музыка?
Что такое транс музыка?
Как часто вам это нужно?
Что же это такое и как работает?
Как выглядит оценка ACT?
Большинство колледжей смотрят на сводную оценку, но смотрят ли они на дополнительные оценки?
Они любят видеть более высокие оценки по математике и английскому, чем в научном разделе?
